
Guide étape par étape du référencement mobile
Il est important de savoir que l’index mobile-first est en fait un index smartphone-first. Les tablettes, par exemple, sont considérées par Google comme des appareils de type desktop dans le contexte de l’index mobile-first. Pour les sites web, il s’agit avant tout d’optimiser le site pour les utilisateurs de smartphones s’ils ne veulent pas chuter dans le classement des moteurs de recherche.
Selon une étude, les internautes mobiles contribueront à plus de 80 % de toutes les recherches en 2021. Google ajuste toujours ses facteurs de classement pour créer la meilleure expérience possible pour ses utilisateurs, et c’est pourquoi vous devez toujours être à jour et comprendre le concept de référencement mobile.
Mobile SEO – Guide étape par étape pour l’optimisation mobile
Le mobile arrive en premier. Dans quelle mesure les référenceurs et les propriétaires de sites web doivent-ils adapter leurs stratégies afin d’atteindre le plus grand nombre d’utilisateurs possible ? Les principes de base de l’hygiène SEO s’appliquent également aux appareils mobiles et vous devez prêter attention aux Core Web Vitals dans le cadre de votre stratégie d’optimisation. Dans l’article suivant, à travers un guide étape par étape, nous vous montrerons quels aspects sont particulièrement pertinents pour le référencement mobile.
1. Faire le point sur le référencement mobile

La première étape avant d’optimiser un site Web au hasard devrait être une évaluation rapide du référencement ou un audit du référencement. Quel est le statu quo ? Pour qu’un site Web soit bien classé de nos jours, il doit fonctionner correctement et être facile à utiliser sur les appareils mobiles. Un sous-domaine mobile n’est pas recommandé ici. Il s’agit d’un domaine distinct sur lequel seule une petite partie de la version de bureau est affichée. Le problème : deux domaines signifient deux fois plus d’efforts. Chaque fois que vous modifiez quelque chose dans le texte, ajoutez une offre ou un nouveau service, vous devrez le faire sur deux pages. Ce n’est pas l’idéal !
Cela dit, le passage à un site web réactif en vaut la peine et constitue un investissement intelligent. La présentation du site web est automatiquement adaptée à l’appareil concerné.
2. Contrôle de la technologie

Un site web techniquement irréprochable est le plus grand obstacle au référencement mobile. Avec un site réactif, vous avez déjà fait le premier pas et vous allez dans la bonne direction. Néanmoins, celui-ci doit également être optimisé en permanence. Dans le cadre d’un audit SEO, un site web est examiné pour détecter les sources d’erreur importantes. Des aspects tels que la structure de l’information et les liens internes doivent être vérifiés et contrôlés ici.
Les utilisateurs doivent pouvoir naviguer facilement sur le site web mobile afin de trouver rapidement les informations qu’ils recherchent. Les chaînes de redirection, c’est-à-dire le fait qu’une sous-page ne soit accessible qu’après plusieurs redirections, sont à proscrire et doivent être évitées à tout prix.
Un autre aspect important du référencement mobile est le temps de chargement rapide des pages. L’outil Page Speed Insights de Google permet d’identifier plus facilement le score et les problèmes du site web et donne immédiatement des instructions sur la manière de résoudre les problèmes. Plus le temps de chargement est long, plus les utilisateurs sont susceptibles de rebondir. Quelques millisecondes seulement peuvent faire la différence. Si un site web est lent, il peut être utile de réduire la taille des images et d’utiliser des formats à chargement rapide comme le WEBP. Idéalement, il ne devrait y avoir qu’un seul fichier CSS et un seul fichier JavaScript.
3. Facilité d’utilisation : Une expérience optimale sur un petit écran

La convivialité, c’est-à-dire la facilité d’utilisation, fait incontestablement partie des principaux facteurs de classement depuis le déploiement de la mise à jour Page Experience. C’est le seul moyen d’obtenir un long temps de visite et, en retour, un faible taux de rebond. Une analyse suivie d’une optimisation de la convivialité offre une approche structurée et fournit des résultats basés sur des données.
Pour l’optimisation mobile, en particulier, il faut noter que l’affichage est beaucoup plus petit (par rapport aux tablettes et aux ordinateurs de bureau) et que la taille de la police et les boutons doivent être très soigneusement ajustés. Il se peut également que le design doive être modifié. Les tableaux, par exemple, ne doivent pas être trop larges pour être entièrement affichés sur les appareils mobiles.
4. Référencement local

L’optimisation pour les appareils mobiles ne doit pas se limiter à votre propre site web. Le référencement local est particulièrement pertinent pour la recherche mobile. Ceux qui sont en déplacement veulent trouver des réponses rapidement avec leur smartphone. Où aura lieu le prochain dîner ? Votre restaurant préféré ? Un nouveau ? À quelle heure le supermarché ouvre-t-il ? Les entreprises doivent régulièrement optimiser leur profil Google My Business et tenir à jour les informations, les photos et les services de l’entreprise.
Consultez notre Guide du référencement local pour optimiser votre site web.
Outils utiles pour l’optimisation mobile
Vous voulez savoir si la version mobile de votre site Web est bien conçue en termes de convivialité ? En plus de l’outil de vérification de la vitesse de vos pages, nous avons sélectionné deux outils qui peuvent aider à l’optimisation mobile du site Web.
L’outil Google Mobile Optimization Test fait exactement ce qu’il dit sur la boîte. Il vous permet d’entrer l’URL de votre site Web et de savoir si tout se déroule correctement sur le mobile. À première vue, cependant, vous n’obtiendrez aucune recommandation d’optimisation ni aucun conseil. Toutefois, si vous avez accès à la Google Search Console, vous pouvez visualiser les ressources qui ne sont pas chargées.

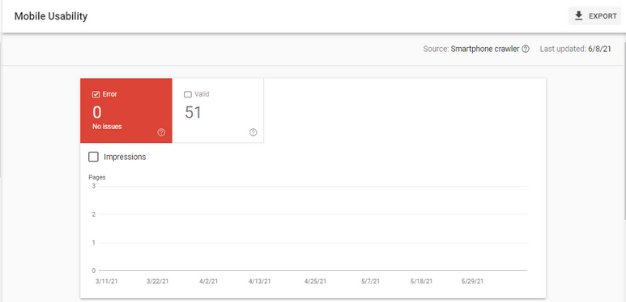
La Google Search Console permet d’optimiser la version mobile du site Web. Sous la fonction “Mobile Usability”, diverses erreurs sont répertoriées qui peuvent entraîner des problèmes d’utilisation sur mobile. Veillez à vérifier régulièrement votre site web ici, surtout si vous ajoutez de nouvelles pages ou publiez fréquemment des articles de blog.
Priorité au mobile ou priorité à l’utilisateur ?

Même si les exploitants de sites web ont observé une augmentation des accès via les appareils mobiles ces dernières années, si l’on examine le lien entre l’utilisation des appareils et les conversions, on s’aperçoit rapidement que la majorité se fait sur le bureau – même aujourd’hui. La vue mobile du site web est importante. Néanmoins, nous ne voulons pas que la version de bureau soit négligée du fait de l’optimisation mobile, car accès ou non, si le clic d’achat se fait finalement sur le bureau, tout doit être impeccable ici.
Gardez donc toujours à l’esprit les besoins des utilisateurs et assurez la meilleure expérience utilisateur possible, tant sur le mobile que sur le bureau.

Nous travaillons avec Optiweb Marketing depuis 2 ans maintenant, tout ce que je peux dire c’est qu’ils sont les meilleurs des meilleurs… Leur temps de réponse est incroyablement rapide, leur attention aux détails les différencie du reste des concurrents. Merci pour l’excellent service que vous avez fourni à tous nos clients.
OptiWeb Marketing a conçu pour nous un site Internet attractif. Le projet a été réalisé à un prix très raisonnable, surtout si l’on prend en compte la qualité. Notre expérience avec OptiWeb Marketing s’est très bien déroulée et s’est améliorée au fur et à mesure de l’avancée du projet. Ils nous ont donné d’excellents conseils. Ce n’est certainement pas notre dernier projet avec OptiWeb Marketing. Je voudrais dire une dernière chose. J’ai également commencé à utiliser leurs services SEO (depuis quelques mois) et je tiens à remercier l’équipe OptiWeb Marketing pour son engagement exceptionnel dans mon projet à un prix très raisonnable.
L’équipe Optiweb va au-delà de vos attentes pour s’assurer que vous disposez du site Web que vous envisagez. Ayant travaillé avec d’autres entreprises dans le passé, j’ai été étonné de voir à quel point notre expérience avec Optiweb s’est déroulée sans douleur. Je les recommande vivement !.
Merci Brad et son équipe pour leur merveilleux travail de refonte du site Web de notre entreprise. L’expérience s’est déroulée sans stress et ils ont été très réceptifs à mes changements. Super travail et super expérience. Merci.
Un de mes amis m’a recommandé OptiWeb Marketing. Je cherchais à repenser mon site internet à un prix abordable. Ils ont imaginé un design très attrayant qui m’a tout de suite plu. Une fois que nous avons eu la plate-forme, ils ont travaillé avec diligence pour que le site Web soit opérationnel dès que possible. Tout au long du processus, ils sont restés en communication constante pour assurer un haut niveau de qualité et de service. J’ai été très impressionné et je les recommanderais à tous ceux qui souhaitent repenser leur site Web.
Merci beaucoup pour tout le travail que vous avez effectué avec notre site Web ! Tous les allers-retours ont été très appréciés. C’était si facile de travailler avec votre équipe ! Je recommande vivement Optiweb Marketing !
OptiWeb est l’équipe de conception et de développement Web la plus talentueuse avec laquelle j’ai jamais eu le plaisir de travailler. Dès le premier jour, ils vous tiennent au courant de tout et vont vraiment au-delà de vos attentes. Recommande fortement.
Brad, je ne pourrai jamais assez vous remercier, vous et votre équipe, pour tout votre travail et votre dévouement envers mon site Web ! Je suis tellement impressionné par le soin que vous avez apporté et par la rapidité avec laquelle vous accomplissez toutes les tâches. J’apprécie vraiment tout ce que vous avez fait et j’ai hâte de travailler à nouveau avec vous ! Je vous recommande vivement, vous et votre équipe, pour les services Web.
CROISSANCE
INITIÉ
Un guide complet du marketing des applications mobiles
lu sur le blog
Pourquoi les liens internes sont importants et comment développer une stratégie
lu sur le blog
Principales tendances SEO pour 2022 pour améliorer votre site Web et votre classement
lu sur le blog
Vous prévoyez de vous classer pour les mots-clés en ligne ? Tous les différents types de référencement, ici !
lu sur le blog
Guide étape par étape du référencement mobile
lu sur le blog
NOTRE NUMÉRIQUE
TROUSSE À OUTILS




