How to Improve Core Web Vitals?

The speed at which a website loads is among the most crucial aspects of the quality of experience it gives to a user, the rankings in search engines, and how the website converts. This is because if a website is slow, the end-user becomes frustrated and wants to bounce away, leading to indirect losses in SEO performance. Google evaluates page speed to determine how to improve Core Web Vitals.
With such CMS-based websites as WooCommerce, Shopify, BigCommerce, HubSpot, Joomla, Drupal, Wix, and Magento, it is essential to optimize the speed of the websites to ensure high performance and, thus, greater engagement with customers and increased revenue. This guide will focus on optimizing the page speed score of the best CMSs using effective optimization techniques.
Importance Of Page Speed Of A Website For SEO And User Experience
The direct effect here is that web page speed influences SEO rankings, besides how satisfied users are. The speed of a website improves:
-
SEO Rankings
Google ranks the website faster than the others in faster search results, as speed is one of the essential ranking metrics. Therefore, websites that take longer to load may find it difficult to attain higher rankings within search engine results, thus depriving them of visibility and organic traffic.
-
User Experience
Most web visitors expect a page to load in more than three seconds; this also means more bounces. A slow-loading site tends to annoy users, leaving them without the chance to view any content, let alone purchase any products or services.
-
Conversion Rates
Faster web pages directly translate to higher revenue from sales and conversion through leads. Research says that load timing affects conversion rates by approximately even in milliseconds. For example, a one-second delay in loading can bring about the difference between life and death to conversion. Optimizing website speed pays dividends through insulated customers for businesses and often increases revenue streams.
-
Mobile Performance
Speed is the core differentiator in mobile, where content is expected to be served virtually instantly. Google’s very rationale and policies live in the realm of mobile-first indexing. Therefore, slow mobile experiences drive off potential customers, with sudden declines in engagement and sales.
-
Reduced Numerical Load On Servers
Fast websites require fewer resources, which reduces hosting costs and enhances reliability. The prime essence of efficient website performance is to help users while at the same time relieving those hosting servers from heavy processing loads and keeping them stable during peak times. An optimally engineered website assures scalability in which operations grow without performance bottlenecks.
How To Monitor The Speed Score Of A Website Page?
Before doing the optimization, check the speed score of your website by using these tools:
- Google PageSpeed Insights: Measures performance but provides optimization recommendations.
- GTmetrix: Detailed analysis of loading time and issues.
- WebPagetest: Tests speed from different global locations.
- Lighthouse (in Chrome DevTools): Evaluates performance through Core Web Vitals.
- Pingdom Website Speed Test: Analyzes loading times and gives recommendations.
These are the tools to detect bottlenecks and areas of improvement for better page speed optimization.
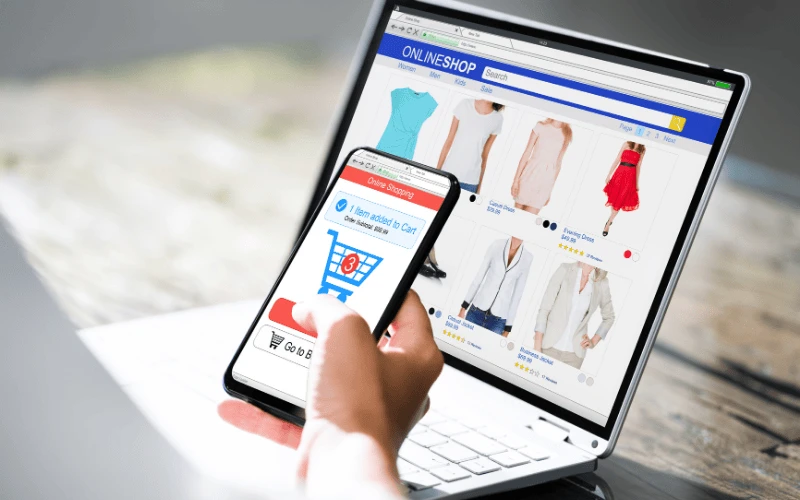
Optimization Of WooCommerce – How To Speed Up Your WooCommerce Online Store?

Performance is key for eCommerce, especially for a WooCommerce online store in Montreal. Here are some tips to improve WooCommerce page speed optimization:
- Lightweight Themes: Avoid bloated themes that slow down your store.
- Images Optimization: Compress images using WebP and Joomla image compression plugins to reduce memory.
- Caching: Use plug-ins like WP Rocket or W3 Total Cache.
- Limit Plugins: Remove unnecessary plugins that also slow performance push.
- Use CDN: Deliver your content faster using a Content Delivery Network.
- Optimize Product Pages: Ensure all images, descriptions, and reviews load properly.
- Cleanup Database Load: This tool frequently deletes old orders and expired transients.
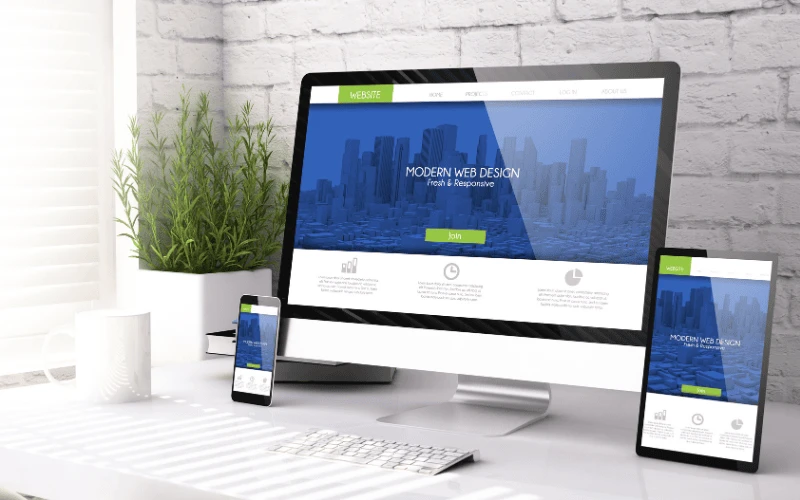
Best Practices For Shopify Boosted Performance

For businesses crafting a Shopify website design in Montreal, speed is the panacea to customer retention problems. Steps to improve speed optimization for Shopify:
- Fast Theme: Load quickly with lightweight Shopify themes.
- Reduce the Number of Apps: Remove unused apps that add extra scripts.
- Image Optimization: Use Shopify’s built-in image compression or third-party apps.
- Redirects: Minimize, especially when there are too many redirects, which can slow down.
- Lazy Load: Includes loading images at the time of need.
- Shopify’s Built-In Speed Tools: Use the same well to improve Shopify’s performance.
- Reduction of Liquid Code Loops: Unnecessary loops in your theme’s Liquid code should not be reduced.
Speed Optimization Of BigCommerce: How To Optimize Load Times

BigCommerce speed optimization is essential for large online stores. The following strategies are found useful:
- Use AMP (Accelerated Mobile Pages): You can use AMP to enhance mobile performance.
- Improve Server Response Time: Choose a hosting provider with fast response times.
- Enable Gzip Compression: This reduces the size of files for faster loading.
- Global CDN Usage: Global CDN is used to provide faster delivery of assets globally.
- JavaScripting And CSS Optimization: Use minification tools to reduce the load time.
- Remove Unused BigCommerce Apps: Simplify the operations of the store.
How To Improve HubSpot Website Speed For Better Conversions?

HubSpot CMS users can increase speed optimization by following the steps given below.
- Image Lazy Loading: Images load only when they get visibility on the monitoring screen.
- Activate HubSpot CDN: Providing assets dramatically improves the delivery speed of their CDN.
- Minimize CSS and JavaScript: Minimize the non-core codes.
- Compression of Large Files: Media may be optimized in a large size using the HubSpot file manager.
- HubDB Dynamic Content: Database efficiency improvement for quicker response time.
Drupal Performance Optimization Techniques: What Changes Would Matter?

Here are some tips for Drupal performance optimization:
- Enable Caching: Integrate Boost with Varnish Cache modules.
- Optimize Database Queries: Clear unneeded data trash regularly.
- Fast Hosting Provider: Get a fast server.
- Attach HTTP Requests from Series: Minimize scripts and CSS files.
- Optimize Your Images: Drupal image optimization plugins can compress images.
- Aggregate JavaScript and JavaScript with CSS: Uses fewer requests to aggregate files.
Wix Page Speed Fixes: Can You Improve a Hosted Website’s Performance?

Wix website upgrades can drastically enhance speed. Here’s how:
- Optimize Images: Built-in image optimization reduces load times.
- Use Fewer Animations: The Overuse of animations slows the pages down.
- Turn on Wix Turbo: It automatically speeds up site performance.
- Reduce the Use of Custom Codes: Keep minimal scripts.
- Optimize Fonts: Use system fonts rather than custom web fonts.
- Remove Unused Apps and Features: Keep the lean site efficient.
Magento Speed Optimization: How to Handle Heavy E-commerce Sites?

Performance matters for the Magento agencies in Montreal. Improve Magento performance optimization using these ways:
- Capabilities of Full-Page Caching: Built-in caching in Magento speeds up the early pages.
- Dedicated Server: Avoid shared hosting performance.
- Cleaning the Database: Clean up some data that is not used regularly.
- Gzip Compression: It decreases the sizes of files for faster loading.
- Lower Down Minify JS And CSS: Bundling and modification.
- Third-party Extension Optimization: These ensure that all extensions are performance-friendly.
What Are The Optimization Tools For CMS Website Performance?
- Google PageSpeed Insights: For direct identification of offending performance issues.
- GTmetrix: For godspeed checks and possible optimization.
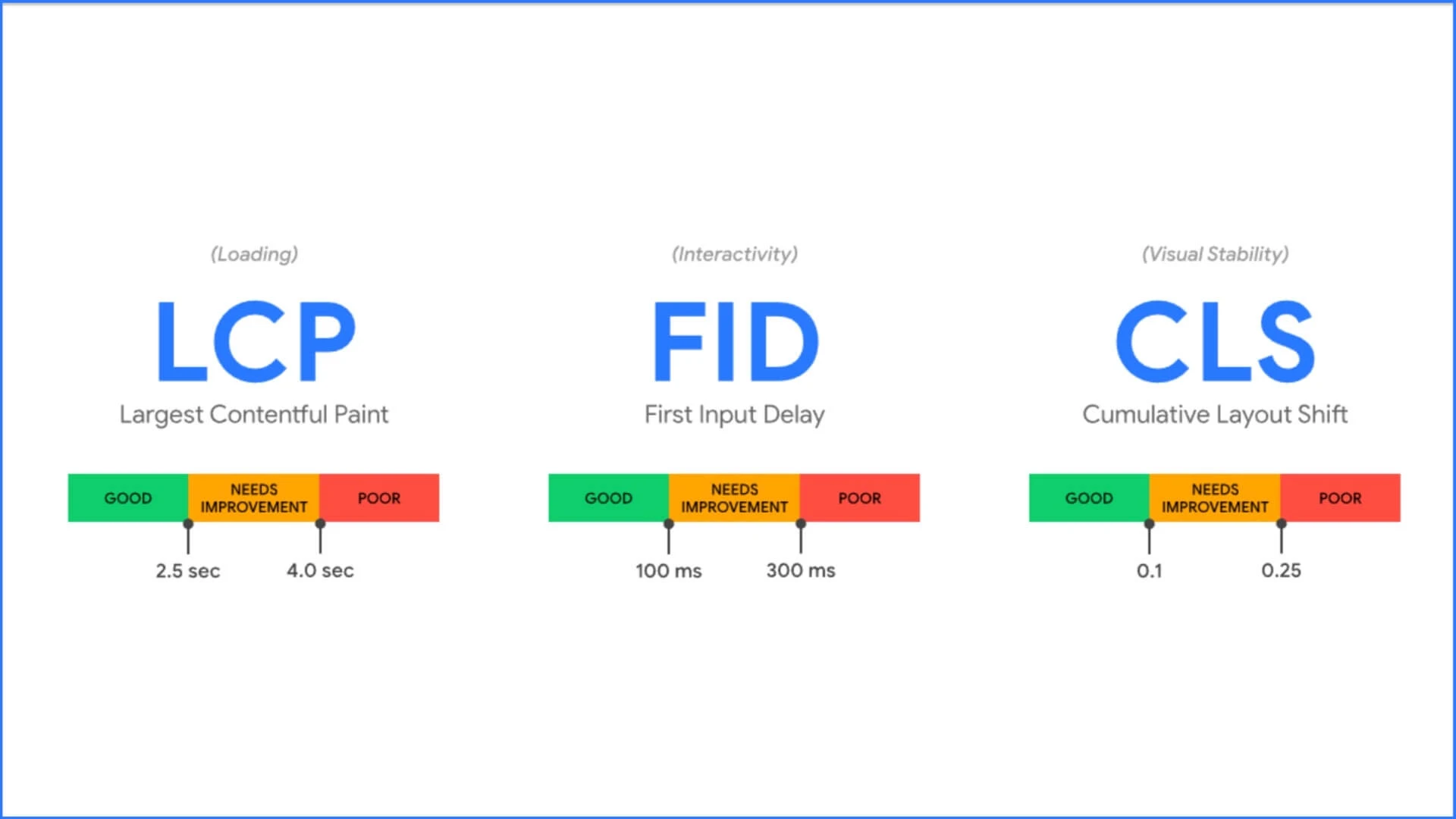
- Lighthouse: For recommendations on how to improve Core Web Vitals.
- Pingdom: On load times from various test beds.
- Cloudflare Speed Optimization Tools: Specifically designed for CDN and security performance optimization.
Final Checklist: To Maintain High Page Speed Score
- Perform speed checks regularly on Google PageSpeed Insights.
- Compress pictures and optimize media files.
- Make sure the CDN enables browser caching.
- Minimize plugins and scripts.
- Update themes and CMS platforms.
- Cut down on external scripts that negatively affect performance.
- Run live analytics on the performance of the website.
Bottom Line
Site speed optimization is essential for SEO, user-friendliness, and conversions. Some of these techniques will help you speed up your site, whether you are running a WooCommerce online store or a custom web development Montreal company. Following the above-proposed practices will ensure that your CMS website runs like a breeze, which favours users and search engines.
So get to improving your CMS website speed today; your visitors and Google will thank you.